2021. 7. 13. 15:25ㆍ스터디/Coding
html의 태그에 css를 넣어보자
<p>생활코딩 짱짱</p>
여기서 글자색을 바꾼다면?
<p style="color: red;">생활코딩 짱짱</p>
head에 css 언어를 삽입해보자.
그런데 문단이 1억개가 있다면 어떡할까? 그럼 1억개의 속성을 다 적어줘야 할까?
아니다.
<head>안에 <style>을 추가하여 선택자를 지정하면 선택자에 해당하는 태그를 한번에 바꿀 수 있다.
<head>
...
<style> <!-- 여기부터는 css로 인식하세요 -->
p { <!-- selector(선택자) : 모든 <p>를 선택한다. -->
color: red; <!-- declaration(선언) : 어떤 효과를 줄것인가. 선언은 property(속성)와 value(값)으로 구성한다.-->
}
</style>
</head>
CSS의 중요한 2가지. 효과; 와 선택자{ }
css selector 선택자
예를 들어 <a>를 기본적으로 전부 black; 으로 만들어두고
이미 클릭한 것은 gray.
현재 보는 창은 red로 설정한다고 가정하자.
그럼 일단 <a>는 black이니까
a {
color: black;
}
....
<a href="1. html"> 첫번째 </a>
<a href="2. html"> 두번째 </a>
<a href="3. html"> 세번째 </a>
그럼 grey와 red를 어떻게 설정할까? .class 와 #id
먼저 grey부터, class라는 속성이 등장한다!
a {
color: black;
}
.select {
color:
}
....
<a href="1. html" class="select"> 첫번째 </a>
<a href="2. html" class="select"> 두번째 </a>
<a href="3. html"> 세번째 </a>
선택자 요약
- 선택자에는 태그/class/id 종류가 있다.
- 태그선택자 > class > id 순으로 타겟을 좁혀나갈 수 있다.
- 같은 설정값을 갖는 복수의 태그는 ,(콤마)를 이용하여 같이 표기할 수 있다.
class의 특징
- class는 .(dot)으로 표기한다.
- value(값)은 하나당 띄어쓰기로 구분하며, 여러 개의 값을 넣을 수 있다.
(여러 개의 선택자로 하여금 하나의 태그를 제어할 수 있다.) - 하나의 태그가 두개의 클래스에 영향을 받는다면, 마지막 순서의 클래스에 영향을 받아 결과가 출력된다.
id의 특징
- id는 #으로 표기한다.
- id가 정한 특정한 값은 일회성이다. 중복되어 사용된다면 첫번째 동일 값만이 영향을 받는다.
선택자는 이거만 있나요?
css selector를 구글링해보자
아아아아주 다양한 선택자가 존재한다. 이들을 조합해서 다양한 구조를 만들어낼 수 있다.
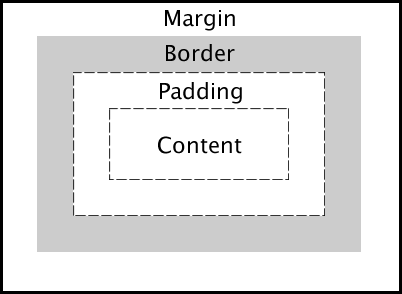
섹션별로 분류하는 BOX model 박스 모델
화면 전체를 쓰는 태그 : "block level element"
자신만큼 차지하는 태그 : "inline element"
*element는 태그와 같은 말이다.
block element를 inline 처럼 사용하는 방법(그닥 중요하진X)
block level element의 style에 display: inline; 기입
각자마다의 디스플레이값은 기본값일 뿐 변경가능하다.
none을 넣으면 없어진다!
박스에 간격을 주는 Padding과 Margin
콘텐츠에 입히는 패딩잠바 Padding
요소간의 간격을 주는 margin

그리드 Grid
<div> : division 디자인을 위해 존재하는 아무 의미가 없는 구분용 태그 (block level element)
<span> : division과 같은 목적의 구분용 태그 (inline level element)
ㄴ 두 가지는 용도에 따라 사용.
<title>grid</title>
<style>
/*2번*/
#grid {
border: 5px solid pink;
/*3번*/
display: grid;
grid-template-columns: 150px 1fr }
div { border: 5px solid gray; }
</style>
</head>
<body>
/*1번*/
<div id="grid">
<div>Navigation</div>
<div>Article</div>
</div> </body>
1번 그리드안에 들어갈 것들을 나누어주고,
2번 그들을 묶는 태그에 display 속성을 grid로 지정 한 후에
3번 칼럼의 속성을 설정한다.
**grid-template-columns 에서 이러면 어떻게 될까?
지금 예제는 Navigation은 150px은 고정, Article은 자유롭게 한 프레임을 차지한다.
만약 2fr 1fr이라면 전체 3등분 중에 Navigation은 2, Article은 1등분을 차지하게 된다.
반응형 웹개발 : 미디어쿼리
f12(개발자도구)누른 후 오른쪽 상단에서 현재 화면의 크기를 볼 수 있음.
width: 800px을 기준
css의 재사용
같은 css를 사용하는 페이지가 몇십개 된다면? 또 중복으로 고통받는 일은 없어야겠지.
구글의 검색결과 페이지를 보면 계속 찾게된다면 20~100까지도 페이지가 넘어간다. 이럴경우! 페이지마다 css를 만들어줄 수는 없다! 그렇다면,
html의 <style>에 해당되는 내용을 따로 "000.css"문서로 저장하고 css가 중복되는 html에 <link>를 걸면 끝.
<link>를 통해서 html 문서가 어떤 css문서와 연결되어 있는지를 알 수 있다.
<html>
<head>
<link rel="stylesheet" href="000.css">
'스터디 > Coding' 카테고리의 다른 글
| 개자이너 되기 프로젝트... (0) | 2021.08.04 |
|---|---|
| 웹/앱 디자인의 단위 개념 총정리 (0) | 2021.07.18 |
| 기본 HTML 문서 형식의 완성 (0) | 2021.07.13 |
| WEB1 - 웹 16 ~ 18 (0) | 2021.06.27 |
| 생활코딩 WEB1 - 1 ~ 15강 (0) | 2021.06.27 |
